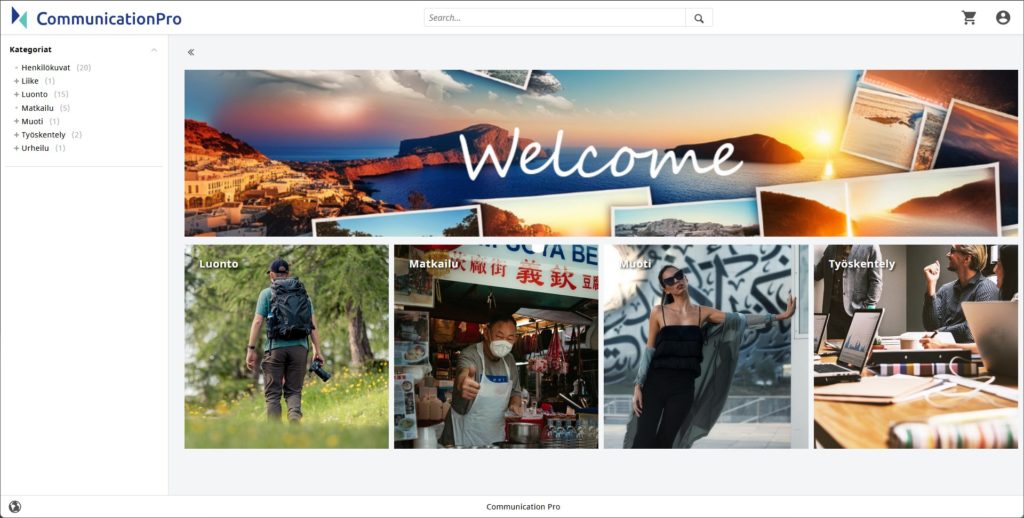
Web Platformin visuaalista navigointia käytetään helpottamaan käyttäjien siirtymistä ja tietojen selaamista järjestelmässä. Se tarjoaa katalogimaisen selauskokemuksen, jossa käyttäjät voivat helposti löytää ja valita hierarkkisia kohteita visuaalisten vihjeiden avulla.
Visuaalinen navigointi tekee järjestelmän käytöstä käyttäjäystävällisempää ja tehokkaampaa, erityisesti silloin, kun käsitellään suuria määriä tietoja tai monimutkaisia hierarkkisia rakenteita.
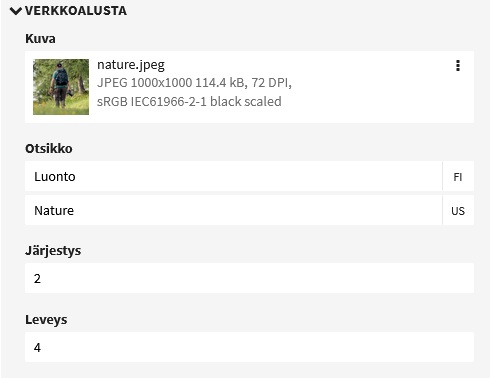
Kentät

| Kenttä | Kuvaus | |
|---|---|---|
| Otsikko | awp_vn_title | Syötä kohteen otsikko tai nimi. Otsikon tulee olla kuvaava ja helposti ymmärrettävä. |
| Kuvaus | awp_vn_description | Syötä kohtene kuvaus. |
| Kuva | Lisää kohteeseen liittyvä kuva. Valitse laadukas ja kohteen sisältöä hyvin edustava kuva. | |
| Järjestys | Määritä kohteen järjestysnumero. Pienemmällä numerolla varustetut kohteet näytetään ensin. | |
| Leveys | Määritä kohteen näyttöleveys navigoinnissa. Käytettävät arvot: 1: Kohde peittää koko leveyden 2: Kohde peittää 50% käytettävissä olevasta leveydestä 4: Kohde peittää 25% käytettävissä olevasta leveydestä Ei-klikattavan kuvan saa lisäämällä miinusmerkin (-) numeron eteen (esim. -2). |
Huomioitavaa:
- Kaikki neljä kenttää tulee täyttää jokaiselle visuaalisessa navigoinnissa näytettävälle kohteelle.
- Kuvien laatu ja edustavuus ovat tärkeitä.
- Kohteiden järjestys ja leveys vaikuttavat navigointikokemuksen visuaalisuuteen ja käytettävyyteen.
- Epäselvissä tilanteissa on suositeltavaa konsultoida järjestelmänvalvojaa tai vastuuhenkilöä.

Verkkoalustan mukautus
Verkkoalustan ulkoasu on mahdollista mukauttaa käyttämään organisaation omaa tyyliä ja ilmettä. Esimerkiksi visuaalisen navigoinnin tekstit, värit ja muut visuaaliset elementit ovat mukautettavissa. Tämä mahdollistaa yhtenäisen brändikokemuksen luomisen koko alustalle.